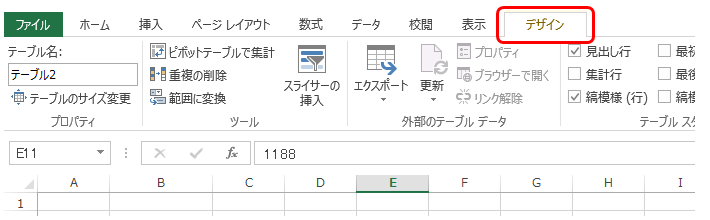
テーブルを作成すると、上部のリボンに[デザイン]タブが追加されます。
このパネルでは、テーブルのデザインをカスタマイズする機能が集約されています。
※[デザイン]タブは、作成したテーブルを選択しているときにだけ、表示されます。

まず最初に、テーブルの色合いを変更します。
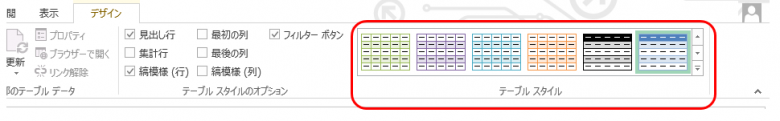
テーブルカラーは、[デザイン]タブの[テーブルスタイル](赤枠の機能)から変更します。
 ここから好みのスタイルを選択すると、作成したテーブルのスタイルが変更になります。
ここから好みのスタイルを選択すると、作成したテーブルのスタイルが変更になります。

続いて、各セルの書式を変更します。
セルの書式設定は通常のセルと同様に、変更したいセルを選択し、[ホーム]タブの[書式]で設定できます。
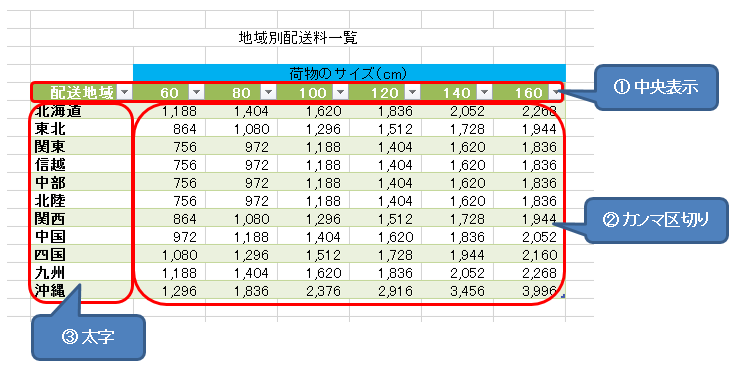
なお、今回作成したテーブルの書式は以下のように設定しました。
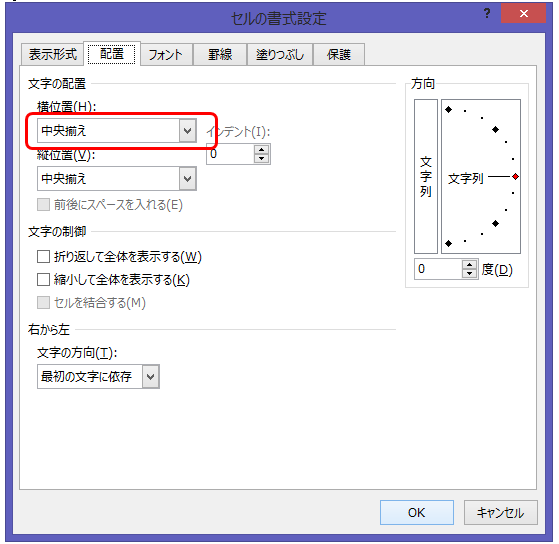
 ① 中央表示設定
① 中央表示設定
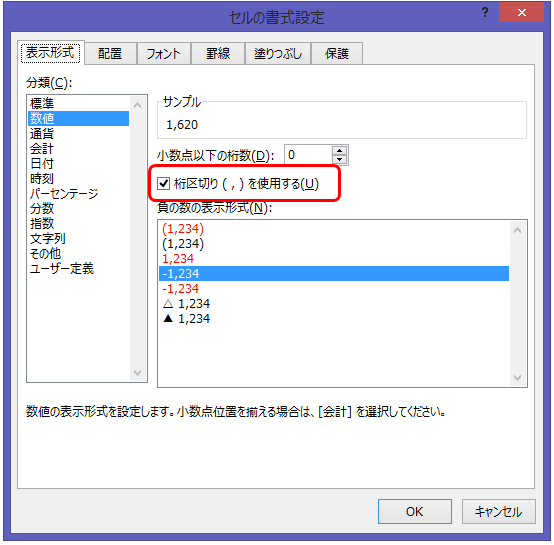
 ② 数値のカンマ区切り設定
② 数値のカンマ区切り設定
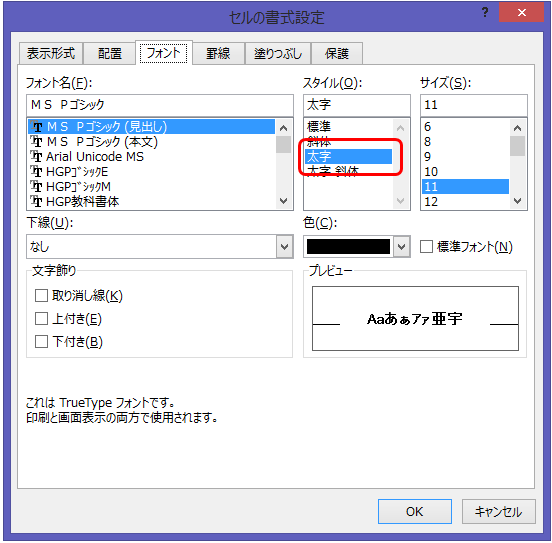
 ③ テキストの太字設定
③ テキストの太字設定



コメント